The latest ELH Challenge asked members to build a circular menu navigation. One of the inspirations for this challenge was Joshua Stoner’s excellent circular menu with animation post.
 When Joshua first shared his nested menu, I really liked what he built. In fact, I modified his design and built a nested timeline. For this challenge, the requirement was to keep it a circular menu.
When Joshua first shared his nested menu, I really liked what he built. In fact, I modified his design and built a nested timeline. For this challenge, the requirement was to keep it a circular menu.
I frequently like to build challenge entries that serve as helpful tools to use when building in Storyline. I happened to be looking for background photos for a project and was experimenting with color overlays. So I thought I’d create a menu that allowed the user to change the color on overlays for a photo. I picked a transparency value of 75% for each color.
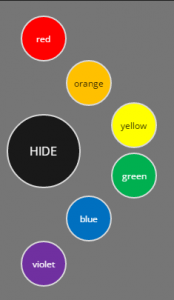
I created the animated SHOW/HIDE animation using Joshua’s technique. I added 6 sub-buttons so as to cover the ROYGBV color spectrum.
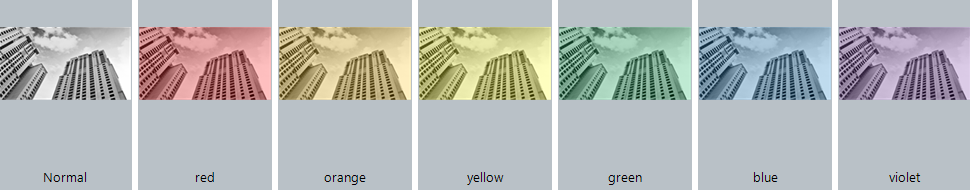
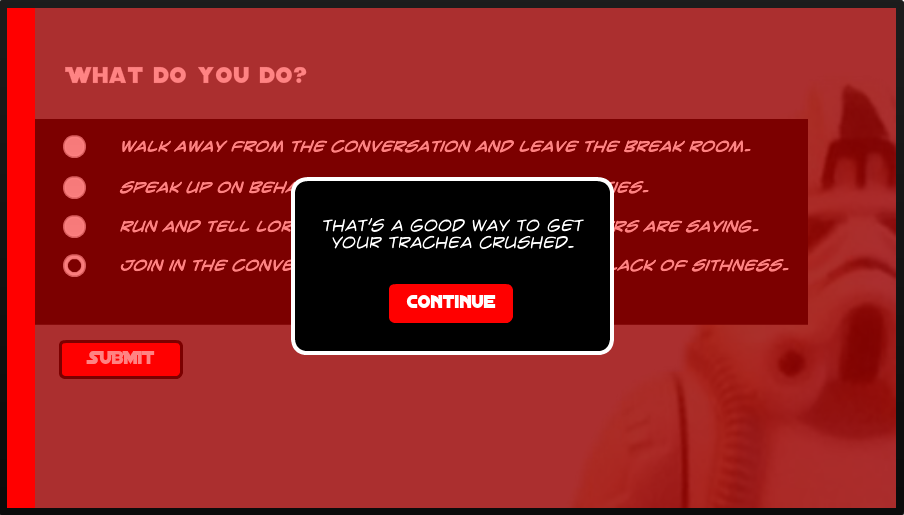
 Next, I found a background picture from Content Library. Rather than use layers for color changes, I added six states to the background image, one for each color. On each state I added a rectangle overlay for that particular color and changed the transparency to 75%.
Next, I found a background picture from Content Library. Rather than use layers for color changes, I added six states to the background image, one for each color. On each state I added a rectangle overlay for that particular color and changed the transparency to 75%.
Clicking each color circle changes the background to that color overlay and allows me to decide on a color. I also added a trigger to change the background image back to Normal when the user clicks the HIDE button.












 images ©
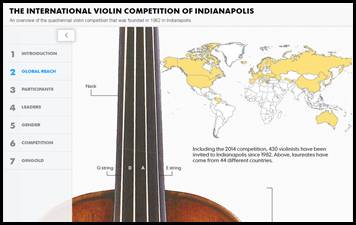
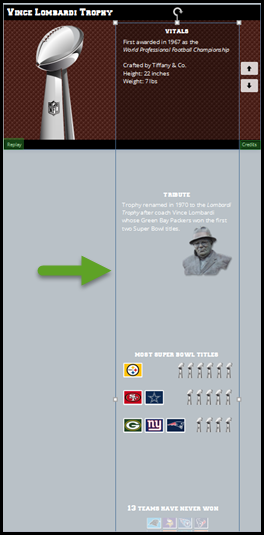
images ©  but I decided that wouldn’t work. The Lombardi Trophy doesn’t have different parts like a violin, so the scrolling wouldn’t have the same effect. I decided to scroll the info about the Lombardi Trophy instead. So, the next challenge was figuring out the best way to do this. I didn’t just want to show different layers. I wanted to show the actual “scrolling” effect, both up and down. Rather than the complexity of seven different buttons like the violin interaction has, I opted for two buttons, up and down.
but I decided that wouldn’t work. The Lombardi Trophy doesn’t have different parts like a violin, so the scrolling wouldn’t have the same effect. I decided to scroll the info about the Lombardi Trophy instead. So, the next challenge was figuring out the best way to do this. I didn’t just want to show different layers. I wanted to show the actual “scrolling” effect, both up and down. Rather than the complexity of seven different buttons like the violin interaction has, I opted for two buttons, up and down. In order to make the scrolling effect work, I had to group all of the images and text in one big block. The tricky part with this was tweaking the amount of space between each section and the length of the motion paths in order to have each section scroll up or down to the same section of the slide. Needless to say, I don’t want to do this again anytime soon. This required a lot of nudging to make sure the text didn’t go too far up or down. However, once the all the nudging was finished the effect looks good.
In order to make the scrolling effect work, I had to group all of the images and text in one big block. The tricky part with this was tweaking the amount of space between each section and the length of the motion paths in order to have each section scroll up or down to the same section of the slide. Needless to say, I don’t want to do this again anytime soon. This required a lot of nudging to make sure the text didn’t go too far up or down. However, once the all the nudging was finished the effect looks good.