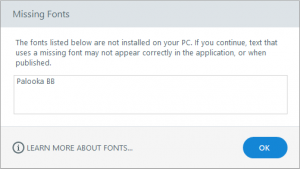
Sometimes someone shares a .story file with you and when you open it up you see the following message.

So how do you install the font? Follow these steps once you have located and downloaded the zipped font file.
- Make sure Storyline is closed.
- Double-click the zipped font file to open it.
- Double-click the font file.
- Select Install.
- Open Storyline. The new font is installed and the text is updated with the new font.
When you insert a new text box, the font will now be available in the font drop-down list.