The latest ELH Challenge asked members to build a circular menu navigation. One of the inspirations for this challenge was Joshua Stoner’s excellent circular menu with animation post.
 When Joshua first shared his nested menu, I really liked what he built. In fact, I modified his design and built a nested timeline. For this challenge, the requirement was to keep it a circular menu.
When Joshua first shared his nested menu, I really liked what he built. In fact, I modified his design and built a nested timeline. For this challenge, the requirement was to keep it a circular menu.
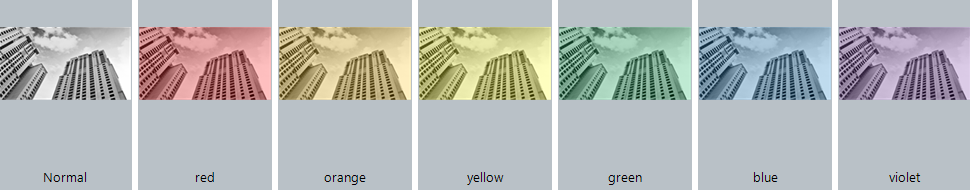
I frequently like to build challenge entries that serve as helpful tools to use when building in Storyline. I happened to be looking for background photos for a project and was experimenting with color overlays. So I thought I’d create a menu that allowed the user to change the color on overlays for a photo. I picked a transparency value of 75% for each color.
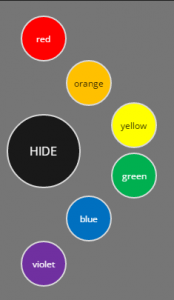
I created the animated SHOW/HIDE animation using Joshua’s technique. I added 6 sub-buttons so as to cover the ROYGBV color spectrum.
 Next, I found a background picture from Content Library. Rather than use layers for color changes, I added six states to the background image, one for each color. On each state I added a rectangle overlay for that particular color and changed the transparency to 75%.
Next, I found a background picture from Content Library. Rather than use layers for color changes, I added six states to the background image, one for each color. On each state I added a rectangle overlay for that particular color and changed the transparency to 75%.
Clicking each color circle changes the background to that color overlay and allows me to decide on a color. I also added a trigger to change the background image back to Normal when the user clicks the HIDE button.