Recently I created a nested timeline template in Storyline and shared the source file with the E-Learning Heroes community.

In the spirit of sharing and showing my work, I’ve started sharing all of my source files. Not because I think I’m great and my files are the best, but because I have benefited from what others have shared in this community and feel it is only right to share what I’ve created too. Someone might be able to use a template or an interaction I’ve created to solve a problem or fill a need. Or someone might offer some helpful advice or critique that improves my design. Or, as I’ve done in my nested timeline template, someone might build upon the work others have shared.
Anyone who is part of the E-Learning Heroes community knows how amazing this community is, with its incredible user-base to it’s sharing blog posts, assets, and various tips and tricks. I’ve talked about how I feel about this community before. However, after I finished building and sharing my nested timeline example another thought struck me. This community is built on the generous sharing of many folks. I’ve used many a tip or asset I’ve found in this community in building my e-learning courses. But what is even more powerful to me is to see the many instances of building upon shared resources. Taking something someone created and adding to it, subtracting from it, enhancing it, or merely tweaking it to make it something new.

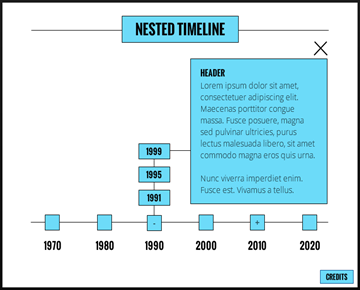
Click image to see it in action.
For instance, I built the nested timeline example on the work of Josh Stoner, who created a nested button animation, shared the source file, and wrote a guest-post on how he created the interaction. I was inspired by Josh’s work. I wanted to challenge myself to create another way to utilize the interaction.
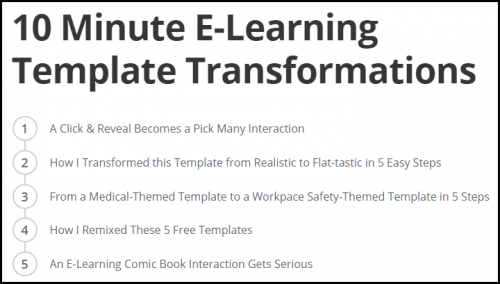
Another instance of building upon shared resources, is the 10-minute E-learning Template Transformations series of posts written by Trina Rimmer. (full disclosure: Trina reworked one of my templates)
 For each post, Trina took a community-shared template and completely reworked it with a different look and feel, and a different topic. The focus here wasn’t to take someone’s work and make it “better.” Quite the contrary. Trina saw something in each of the templates that she could build upon and make into her own version. Rather than re-creating the wheel, she worked from a solid base (that was freely shared in the community) and created something new. And, in the process, probably inspired someone else to build off of what she created!
For each post, Trina took a community-shared template and completely reworked it with a different look and feel, and a different topic. The focus here wasn’t to take someone’s work and make it “better.” Quite the contrary. Trina saw something in each of the templates that she could build upon and make into her own version. Rather than re-creating the wheel, she worked from a solid base (that was freely shared in the community) and created something new. And, in the process, probably inspired someone else to build off of what she created!

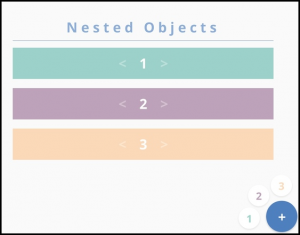
Click image to see it in action.
David Anderson frequently uses this technique in constructing the weekly E-Learning Heroes Challenges. He usually presents the challenge and then provides several examples of similar creations either from the Heroes Community or from cool interactions he’s found on the Internet. For example, in the Progress Meters in E-learning challenge, he used the source files provided by community members Jeff Kortenbosch, Alexandros Anoyatis, and Bruce Graham as examples of how to make progress meters. By providing the source files, other community members could “look under the hood” and perhaps find inspiration in creating their own progress meter.

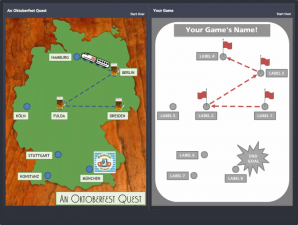
Click image to see it in action.
Sometimes David finds inspiration in one community member’s source file and builds a challenge around it, such as using Jackie Van Nice‘s template in the Steal This E-Learning Template challenge.
As another example, Tom Kuhlmann frequently gives kudos to community members in The Rapid E-Learning Blog. In his post, Over 800 E-learning Examples to Inspire Your Course Design, he mentions an interaction created by Melissa Milloway. Tom shares the interaction, talks about reworking it, and then shares his reworked version. Tom explains how he built upon Melissa’s interaction by stating:
Melissa’s demo had me wondering what I’d do to make the diver look like he was changing position as he was dragged. I also wanted to include some air bubbles for effect. So I took her idea and then played around for a few minutes and created this.

Click image to see it in action.

Click image to see it in action.
The point I’m trying to make is that sharing is more than just posting your course, template, interaction, etc. in the community. Sharing involves interaction. Building on shared assets is a win-win all around. The person sharing gets to see their work re-purposed or enhanced. The person building upon the original work has seen the value of someone else’s work and used it as a starting point for their own creation. Finally, the rest of the community benefits by having access to two shared examples. And who knows? Someone else make take those two examples and build another. How are you sharing your work? Are you interacting with others in the community? Are you sharing built assets or building on shared assets?
Fantastic article on the value of sharing and learning from others, David! It truly is amazing to see what others share week in and week out. I know I’m a better course designer because of what you and others have shared in the community!
Thanks David! I appreciate all you do to grow and support the ELH community.